PhpStormでGruntを使う
PhpStormでGruntを使う方法をメモしておきます。この記事に辿り着いているということは、Gruntそのものについては、既にご存知でしょうから、詳しくは書きません。Nodeで作られたタスクランナーです。
WebStormや、その他JetBrains製のIDEでも同様の手順で行けると思いますが、確認はしていません。
Grunt: The JavaScript Task Runner
なぜGruntなのか
過去にも書いた通り、メタ言語をコンパイルしたりするには、PhpStormのFileWatchersが便利です。
PhpStormでSass/SCSSを使う
PhpStormでCompassを使う
PhpStormでHandlebars.jsを使う
プロジェクトチームの全員がPhpStormを使っているのであれば、 watcherTasks.xmlを共有すればいいので、問題ありませんが、なかなかそうもいかないのが現実です。
チーム全員で使える資産として、 Gruntfile.jsを共有しましょう。
watcherTasksの例
watcherTasks.xml – Gist
Gruntfileの例
Gruntfile.js – Gist
環境
環境は以下の通りです。Gruntを使うには、Node.jsが必要となります。Node.jsの環境構築は、ググって調べるか、過去の記事を参考にしてみてください。
nvmとNode.jsとWebSocket.IOをインストールしてWebSocketアプリの環境を作る
| ソフトウェア | バージョン |
|---|---|
| MacOS | 10.8.5 |
| PhpStorm | 6.0.3 |
| Node.js | 0.10.20 |
| Grunt | v0.4.1 |
MacにGruntをインストールする
MacにGruntをインストールしましょう。手順は以下の通りです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | npm install -g grunt-cli npm http GET https://registry.npmjs.org/grunt-cli npm http 304 https://registry.npmjs.org/grunt-cli npm http GET https://registry.npmjs.org/findup-sync npm http GET https://registry.npmjs.org/nopt npm http GET https://registry.npmjs.org/resolve npm http 304 https://registry.npmjs.org/findup-sync npm http 304 https://registry.npmjs.org/nopt npm http 304 https://registry.npmjs.org/resolve npm http GET https://registry.npmjs.org/abbrev npm http GET https://registry.npmjs.org/glob npm http GET https://registry.npmjs.org/lodash npm http 304 https://registry.npmjs.org/glob npm http 304 https://registry.npmjs.org/abbrev npm http 304 https://registry.npmjs.org/lodash npm http GET https://registry.npmjs.org/graceful-fs npm http GET https://registry.npmjs.org/inherits npm http GET https://registry.npmjs.org/minimatch npm http 304 https://registry.npmjs.org/inherits npm http 304 https://registry.npmjs.org/graceful-fs npm http 304 https://registry.npmjs.org/minimatch npm http GET https://registry.npmjs.org/lru-cache npm http GET https://registry.npmjs.org/sigmund npm http 304 https://registry.npmjs.org/sigmund npm http 304 https://registry.npmjs.org/lru-cache /path/to/nvm/v0.10.20/bin/grunt -> /path/to/nvm/v0.10.20/lib/node_modules/grunt-cli/bin/grunt grunt-cli@0.1.9 /path/to/nvm/v0.10.20/lib/node_modules/grunt-cli ├── resolve@0.3.1 ├── nopt@1.0.10 (abbrev@1.0.4) └── findup-sync@0.1.2 (lodash@1.0.1, glob@3.1.21) |
PhpStormのExternal ToolsにGrunt watchを登録する
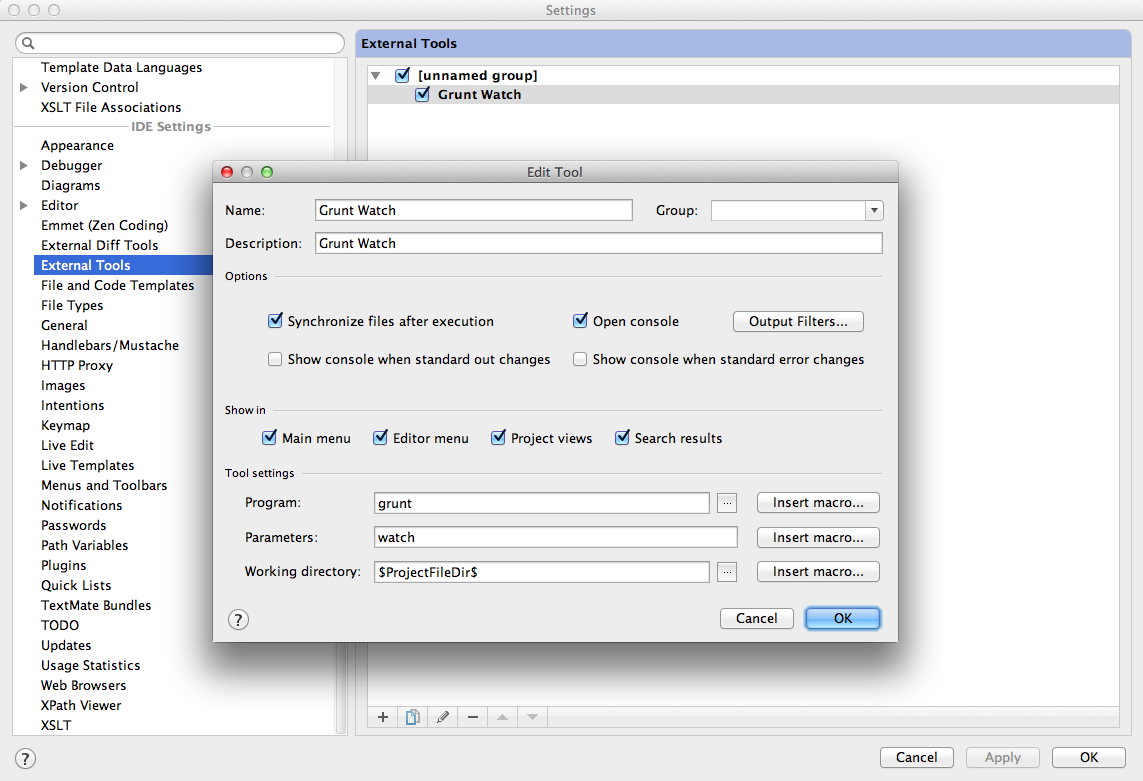
PhpStormから外部ツールを起動する為の機能「External Tools」に grunt watchを登録し、watchできるようにします。以下のキャプチャの通り、 PhpStorm > Preferences > External Toolsから、設定を行いましょう。

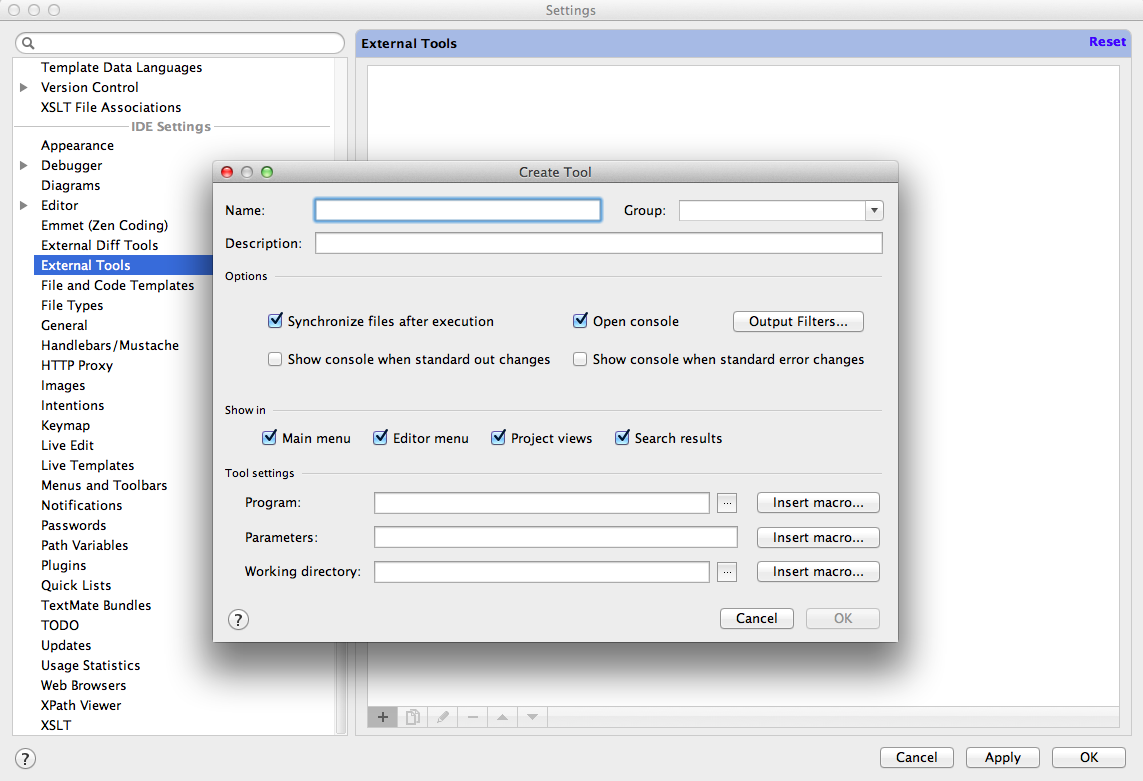
Addボタンを押して Create Toolウィンドウを立ち上げます。
| 項目名 | 値 |
|---|---|
| Name | Grunt Watch (お好きな名前で) |
| Description | Grunt Watch (お好きな名前で) |
| Options | 任意にチェック |
| Program | grunt |
| Parameters | watch |
| Working directory | $ProjectFileDir$ |
以上で設定は完了です。
これにより、PhpStormのメニューバーの Tools以下に、登録した名前(ここでは Grunt Watch)が追加されていると思います。それを押すことで、外部ツールが起動するようになります。
PhpStormを立ち上げるたびに実行する必要はありますが、Gruntでfile watchできるようになります。 Gruntfile.jsの設定に応じて、対象ファイルに変更を加え、セーブするたびに、タスクが実行されます。
この記事の為に書いたアプリケーションではありませんが、以下に実行サンプルとしても使えるアプリがありますので、トライしてみてください。
Backbone-WebSocket-Chat – GitHub
ただし、タスクを大量に走らせると、重たくなるので、 watch対象は、必要最小限のものにする等、絞り込むんでおいた方が良いと思います。PhpStormの自動保存を有効にした状態だとなおさらです。
設定例をサンプルアプリケーションから以下に抜粋します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | grunt.initConfig({ // ... // watchでは必要最低限のタスクを走らせるように定義 watch: { files: [ 'src/**', '!src/js/templates/layout.js' ], tasks: ['dev'] } }); grunt.registerTask('build', ['jshint', 'compass', 'cssmin', 'handlebars', 'concat', 'uglify', 'compress']); grunt.registerTask('dev', ['compass', 'cssmin', 'handlebars', 'concat:dev']); |
トラブルシューティング
以下のようなメッセージが表示され、うまく grunt watchできない場合があります。Gruntへのパスが通っていない為です。
Error running Grunt Watch:
Cannot run program “grunt” (in directory “/path/to/project”): error=2, No such file or directory
多くの場合、環境変数を引き継いでPhpStormを起動することで解決するはずです。方法は以下にまとめておりますので、参考にしてみてください。
環境変数を引き継いでPhpStormを起動する
以上です。