PhpStormでCompassを使う
思いの外、前回の記事(PhpStormでSass/SCSSを使う)が好評だったので、PhpStormでCompassを使う方法もメモしておきます。Sassを使うのであれば、Compassも使いたいですものね!
WebStormや、その他JetBrains製のIDEでも同様の手順で行けると思いますが、確認はしていません。
Sass/SCSS, Compassに関する解説や、環境構築については、LIGさんの記事にまとめられているので、参考にしてみてください。
CSSの常識が変わる!「Compass」、基礎から応用まで! – 株式会社LIG
環境
環境は以下の通りです。前回までと変わりありません。Rubyに関しては、今回も、Macに初めから入っているものを使いました。(最新版にアップデートした上で利用するのが望ましいと思います。)
| ソフトウェア | バージョン |
|---|---|
| MacOS | 10.8.4 |
| PhpStorm | 6.0.2 |
| Ruby | 1.8.7 |
| Compass | 0.12.2 |
今回も、Windowsでは、試していません。RubyおよびCompassが、インストールできれば良いはずなので、以下の記事を参考に、環境構築をしてみてください。
WindowsにCompassをインストールしてSASS/SCSS環境を構築する – webOpixel
MacにCompassをインストールする
MacにCompassをインストールしましょう。手順は以下の通りです。同時にいくつかのGemがインストールされました。
1 2 3 4 5 6 7 8 9 10 11 12 | sudo gem install compass Password: Successfully installed chunky_png-1.2.8 Successfully installed fssm-0.2.10 Successfully installed compass-0.12.2 3 gems installed Installing ri documentation for chunky_png-1.2.8... Installing ri documentation for fssm-0.2.10... Installing ri documentation for compass-0.12.2... Installing RDoc documentation for chunky_png-1.2.8... Installing RDoc documentation for fssm-0.2.10... Installing RDoc documentation for compass-0.12.2... |
これでCompassのインストールは完了です。
Compassの初期化
今回のディレクトリ構成は以下の通りです。必要に応じて読み替えてください。
1 2 3 4 5 6 | project_dir ├ assets ┬ css | ├ img | ├ js | └ scss └ index.html |
それでは、Compassの初期化を行いましょう。Compassの設定ファイル config.rbに値を与える為に、いくつかオプションを加えました。この通りである必要はありませんし、後から設定ファイルを変更しても良いです。
コマンド入力は、ターミナルを起動しても良いですし、PhpStormでやるのであれば、 Tools > Run Command...からCommand Line Toolsを起動しましょう。ショートカットキーは、 Shift + Command + Xです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | # 現在の場所を確認 pwd /Users/mawatari/demo # /Users/mawatari/demo/assets以下にcompassファイル群を作る compass create assets --sass-dir "scss" --css-dir "css" --javascripts-dir "js" --images-dir "img" --relative-assets directory css/ directory scss/ create config.rb create scss/screen.scss create scss/print.scss create scss/ie.scss create css/ie.css create css/print.css create css/screen.css ********************************************************************* Congratulations! Your compass project has been created. You may now add and edit sass stylesheets in the scss subdirectory of your project. Sass files beginning with an underscore are called partials and won't be compiled to CSS, but they can be imported into other sass stylesheets. You can configure your project by editing the config.rb configuration file. You must compile your sass stylesheets into CSS when they change. This can be done in one of the following ways: 1. To compile on demand: compass compile [path/to/project] 2. To monitor your project for changes and automatically recompile: compass watch [path/to/project] More Resources: * Website: http://compass-style.org/ * Sass: http://sass-lang.com * Community: http://groups.google.com/group/compass-users/ To import your new stylesheets add the following lines of HTML (or equivalent) to your webpage: <head> <link href="/css/screen.css" media="screen, projection" rel="stylesheet" type="text/css" /> <link href="/css/print.css" media="print" rel="stylesheet" type="text/css" /> <!--[if IE]> <link href="/css/ie.css" media="screen, projection" rel="stylesheet" type="text/css" /> <![endif]--> </head> |
Compass初期化後の構成は、以下の通りです。いくつかの初期ファイル等が生成されました。
1 2 3 4 5 6 7 8 9 10 | project_dir ├ assets ┬ .sass-cache | ├ config.rb | ├ css ┬ ie.css | | ├ print.css | | └ screen.css | └ scss ┬ ie.scss | ├ print.scss | └ screen.scss └ index.html |
PhpStormのFile WatchersプラグインでCSSファイルを自動出力させる
今回もPhpStormのFile WatchersプラグインでCSSファイルを自動出力させます。ただ、Sass/SCSSのときと違って、Compassに関しては、PhpStorm 6のFile Watchersプラグインに、テンプレートが存在しておりませんので、自作する必要があります。
手っ取り早く済ませたい方向けに、設定ファイルをGistに上げておきました。以下よりダウンロードして、File Watchersにインポートしてください。
watchers.xml – Gist
File Watchersプラグインの設定
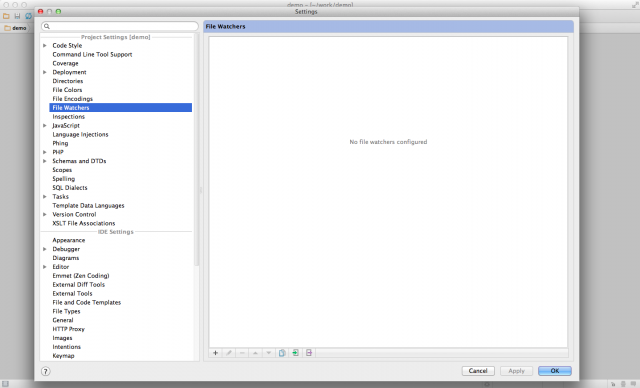
さて、File Watchersプラグインの設定を行っていきましょう。以下のキャプチャの通り、 PhpStorm > Preferences > File Watchersで、設定を行うことができます。
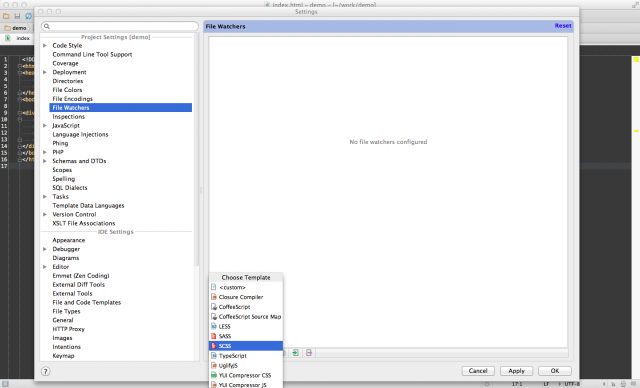
Addボタンを押下し、テンプレートを選択します。今回はSCSSをベースに制作します。
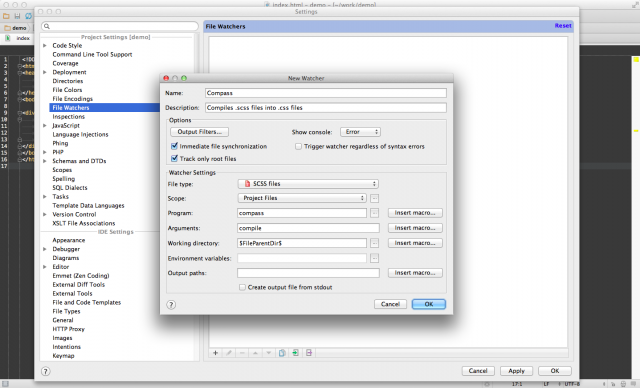
各項目を以下の通りに変更します。
| 項目名 | 値 |
|---|---|
| Name | Compass (お好きな名前で) |
| Program | compass |
| Arguments | compile |
| Working directory | $FileParentDir$ |
Programは、compassのインストールディレクトリ(Mac標準では /usr/bin/compass )を指定しても良いです。
また、Argumentsについてですが、現在の設定だと、scss以下のファイルのどれかに変更があるたびに、scss以下のファイルを全てコンパイルします。編集したファイルのみを対象にコンパイルを実行させたいのであれば、 compile $FileName$と指定しましょう。ただ、一括でコンパイルさせても、ログを見ると、変更したものと、変更してないものを管理しているようなので、あまり気にする必要はないかもしれません。
1 2 3 4 5 | compass compile unchanged scss/ie.scss unchanged scss/print.scss unchanged scss/screen.scss overwrite css/style.css |
あとは、scssディレクトリ以下に、scssファイルを作成・編集していくだけで、自動的に同名のCSSファイルが作成・更新されます。HTMLから、そのCSSを読み込むようにしておけば、OKです。
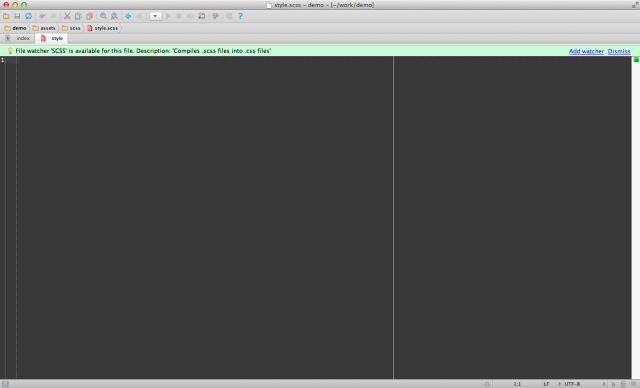
scssファイルを追加した際、以下の通り、ウォッチするかどうかの確認が表示されますが、これは不要ですので、 Dismissを選択しておきましょう。
File watcher ‘SCSS’ is available for this file. Description: ‘Compiles .scss files into .css files’
Add watcher
Dismiss
以上で完了です。
設定を変更して任意の出力結果を得る
Sass/SCSSの時も同様に設定を行いましたが、任意の出力結果を得たい場合は、設定を変更しましょう。File Watchersの設定画面( PhpStorm > Preferences > File Watchers > Compass)からも、もちろん設定できるのですが、Compassには、設定ファイル( config.rb)があるので、そちらで行った方が一貫性を保てますし、共有もしやすいのでオススメです。
出力スタイルを変更する
例として、出力スタイルをcompressed (minified) に変更してみましょう。 config.rbを以下のように編集します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | # Require any additional compass plugins here. # Set this to the root of your project when deployed: http_path = "/" css_dir = "css" sass_dir = "scss" images_dir = "img" javascripts_dir = "js" # You can select your preferred output style here (can be overridden via the command line): # output_style = :expanded or :nested or :compact or :compressed output_style = :compressed # To enable relative paths to assets via compass helper functions. Uncomment: relative_assets = true # To disable debugging comments that display the original location of your selectors. Uncomment: # line_comments = false # If you prefer the indented syntax, you might want to regenerate this # project again passing --syntax sass, or you can uncomment this: # preferred_syntax = :sass # and then run: # sass-convert -R --from scss --to sass scss scss && rm -rf sass && mv scss sass |
他にも様々な設定ができますが、本題から逸れるので、ここまでとします。詳しくは、公式ドキュメントを参照してください。
Configuration Reference – Compass Documentation
補完を有効にする
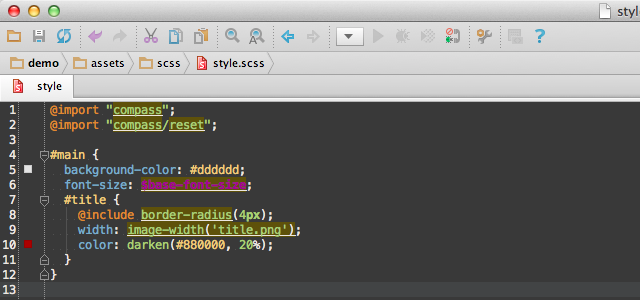
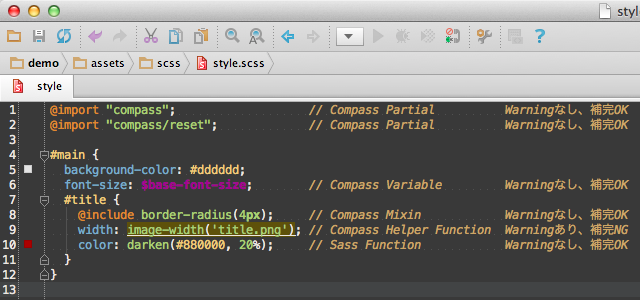
テンプレートが存在していないことからも想像できると思いますが、残念ながら、一部機能に対応していません。例えば、 @importでPartialを読み込もうとすると、パスが解決できないというWarningが表示されます。Variable, Mixin, Functionも同様にWarningが表示されますし、補完も機能しません。
コンパイルは問題なくできるので、このままでも使えますが、せっかくなので補完できるようにしてみましょう。補完を有効にする為に、scssディレクトリ以下に、実ファイルを設置するなり、シンボリックリンクを作るなりして、CompassのSCSSファイルにパスを通します。
1 2 3 4 5 6 7 | # 現在の場所を確認 pwd /Users/mawatari/demo # assets/scssディレクトリ以下にcompassのシンボリックリンクを作る ln -s /Library/Ruby/Gems/1.8/gems/compass-0.12.2/frameworks/compass/stylesheets/_compass.scss assets/scss/_compass.scss ln -s /Library/Ruby/Gems/1.8/gems/compass-0.12.2/frameworks/compass/stylesheets/compass assets/scss/compass |
これで、ほとんどのWarningは表示されなくなり、補完も機能します。
ただ、Helper Fanctionsだけは、Warningは表示されたままで、補完も機能しません。Helper Fanctionsは、Rubyで書かれているので、どうしようもないのかもしれません。対応方法をご存知の方がいたら、是非ご教示ください!
Helper Functionsの警告を、どうしても止めたいのであれば、 PhpStorm > Preferences > Inspections > SASS/SCSSのチェックを外すという手もありますが、あまりオススメはしません。
PhpStormのCompass対応の今後
ちなみに、JetBrainsによると、Compassは、PhpStorm 7で対応する見込みだそうです。
(PDF) Q&A Webinar PhpStorm 6 – 25th March 2013
投票も呼びかけているので、皆様の声を、ぜひ届けてください。
support for Compass stylesheet authoring system : WEB-5802
また、PhpStorm販売代理店のサムライズムさんによると、PhpStorm 7は、今夏リリース予定だそうです。PhpStormは、1年間の無償アップグレード権が付いているので、今買っても問題ないですね!
ちなみにPHP5.5にはPhpStormの次期バージョン(夏頃リリースの見込み)で対応予定です。PhpStormは1年間の無償アップグレード権が付いてくるので今買ってもそのままPhpStorm7にアップグレードできます #jbugj #phpkansai
— サムライズム (@samuraism) June 3, 2013
PhoStormは夏リリース予定のPhpStorm7.0でPHP5.5正式対応予定です
— サムライズム (@samuraism) June 21, 2013
以上です。
それでは、PhpStormで快適なCompassライフをお楽しみください。
参考サイト
今回は、Stack Overflowと、海外の方のブログを参考にしました。ありがとうございました。