PhpStormでSass/SCSSを使う
PhpStormでSass/SCSSを使う方法をメモしておきます。WebStormや、その他JetBrains製のIDEでも同様の手順で行けると思いますが、確認はしていません。
2013年6月24日追記: Compassバージョンも追加しました!
PhpStormでCompassを使う
環境
環境は以下の通りです。Sass/SCSSを使うには、Rubyが必要です。今回は、Macに初めから入っているものを使いました。(最新版にアップデートした上で利用するのが望ましいと思います。)
| ソフトウェア | バージョン |
|---|---|
| MacOS | 10.8.4 |
| PhpStorm | 6.0.2 |
| Ruby | 1.8.7 |
| Sass | 3.2.9 |
なお、Windowsでは、試していません。RubyおよびSassが、インストールできれば良いはずなので、以下の記事を参考に、環境構築をしてみてください。
WindowsでSass環境を構築 – Qiita
MacにSassをインストールする
MacにSassをインストールしましょう。手順は以下の通りです。
1 2 3 4 5 6 | sudo gem install sass Password: Successfully installed sass-3.2.9 1 gem installed Installing ri documentation for sass-3.2.9... Installing RDoc documentation for sass-3.2.9... |
PhpStormのFile WatchersプラグインでCSSファイルを自動出力させる
sassコマンドを使って、CSSを出力させたり、sassコマンドの --watchオプションを使って、自動更新させてもよいのですが、せっかくなのでPhpStormの機能を使いましょう。File Watchersプラグインがそれを担ってくれます。PhpStorm 6では、最初からインストールされています。
ちなみにFile Watchersプラグインは、Sass/SCSSだけでなく、LESS, TypeScript, CoffeeScript等も監視してくれるので、大変便利です。File Watchersプラグインに関する詳しい情報は、JetBrains公式ブログの記事を翻訳してくださっている方がいるので、以下を参照してみてください。
WebStorm & PhpStorm Blog日本語訳:WebStorm 6におけるFile Watchers(別名”Background Tasks”) – 448.jp blog
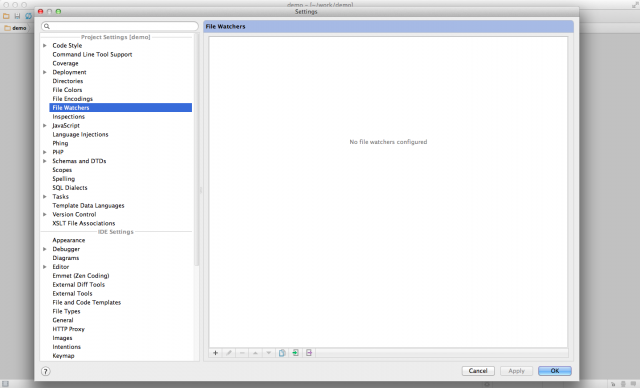
以下のキャプチャの通り、 PhpStorm > Preferences > File Watchersで、設定を行うことができます。
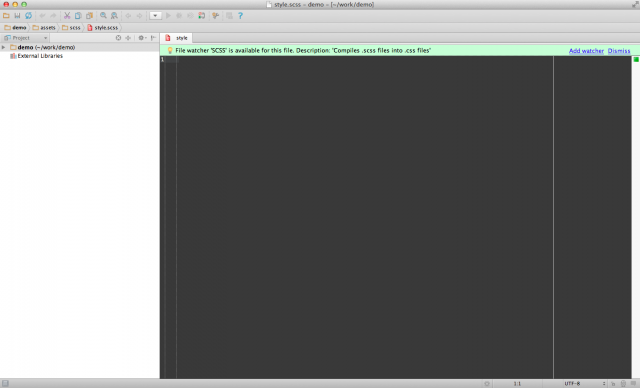
手動で追加していくこともできるのですが、監視対象の拡張子を持つファイルが追加されると、以下のキャプチャの通り、ウォッチするかどうかの確認が表示されるので、そこから選択した方が楽でしょう。今回は、SCSSファイルを追加しました。
File watcher ‘SCSS’ is available for this file. Description: ‘Compiles .scss files into .css files’
Add watcher
Dismiss
Add watcherを選択すれば、監視対象に、 Dismissを選択すれば、対象としません。
以上で完了です。
これでSCSSを編集するだけで、自動的に同名のCSSファイルが作成・更新されます。HTMLから、そのCSSを読み込むようにしておけば、OKですね!さらに、Live Editと組み合わせれば、Chromeの画面が動的に更新されるので、非常に快適です。
設定を変更して任意の出力結果を得る
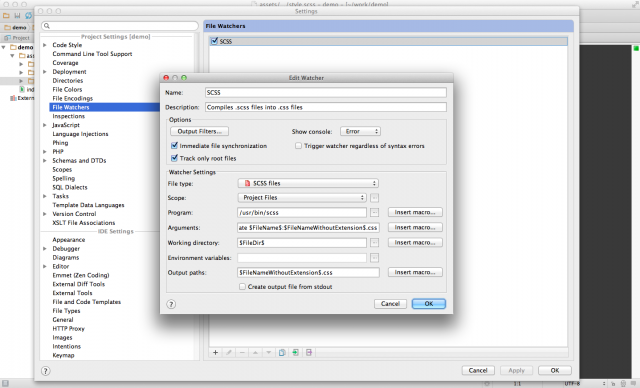
CSSとSCSSは、違うディレクトリで管理したい等のニーズがあると思います。File Watchersの設定画面( PhpStorm > Preferences > File Watchers > SCSS)から、任意の出力結果を得れるように設定変更を行いましょう。
引数( Arguments)の項目を任意に変更します。ちなみに初期値は以下の通りです。
1 | --no-cache --update $FileName$:$FileNameWithoutExtension$.css |
出力ディレクトリを変更する
SCSSファイルは、 scssディレクトリに配置するようにし、CSSファイルは、 cssディレクトリに配置するようにします。 ../css/を追加しましょう。
1 | --no-cache --update $FileName$:../css/$FileNameWithoutExtension$.css |
出力スタイルを変更する
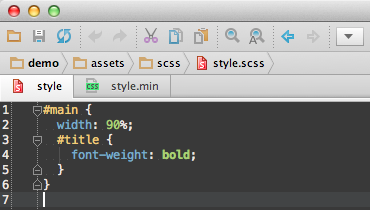
例えば、以下の様のSCSSを記述した場合、
1 2 3 4 5 6 | #main { width: 90%; #title { font-weight: bold; } } |
以下の様なCSSが出力されます。
1 2 3 4 | #main { width: 90%; } #main #title { font-weight: bold; } |
ネストされたセレクタがインデントされているので、見やすいと感じる方もいるかと思いますが、インデントされないスタイルに変更してみましょう。 --style expandedオプションを指定します。
1 | --style expanded --no-cache --update $FileName$:../css/$FileNameWithoutExtension$.css |
CSSの出力結果は以下の通りです。
1 2 3 4 5 6 | #main { width: 90%; } #main #title { font-weight: bold; } |
SCSSでスタイルを管理していくのであれば、CSSの可読性は不要とも言えます。compressed (minified) に変更してみましょう。
1 | --style compressed --no-cache --update $FileName$:../css/$FileNameWithoutExtension$.min.css |
CSSの出力結果は以下の通りです。
1 | #main{width:90%}#main #title{font-weight:bold} |
他にも様々な出力結果の加工が考えられますが、本題から逸れるので、ここまでとします。
バグっぽい挙動
ごくごく稀に、バグっぽい挙動がみられました。以下のようなSCSSを書いた際、
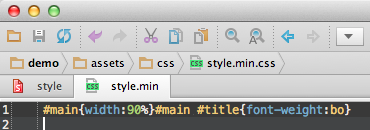
CSSの出力結果が以下のように、壊れたものになりました。
foと記述し、リターンキーで補完候補から font-weight: ;を選択し補完、その後、 font-weight: boまで記述し、タブキーで補完候補から boldを補完したといった具合で、タイプした結果です。おそらく、補完とCSSの出力のタイミングが重なってしまったのが原因でしょう。
他のエディタで出力されたCSSを確認してみると、正常なので、描画が追いついていないといったところでしょうか。また、PhpStormでも、その後、何らかの記述を行えば、修正されました。多くの場合は問題にならないと思いますが、思わぬ落とし穴にもなりかねないので、ご留意ください。
以上です。
それでは、PhpStormで快適なSass/SCSSライフをお楽しみください。






PhpStormでGruntを使う | mawatari.jp
2013年10月12日 @ 10:11 PM
[…] Watchersが便利です。 PhpStormでSass/SCSSを使う PhpStormでCompassを使う PhpStormでHandlebars.jsを使う […]