fancyBoxでYouTubeの動画を再生する
fancyBoxでYouTubeの動画を再生する方法を求めて、このブログの以下の記事にたどり着く方が多くいらっしゃいます。
fancyBoxで動画再生ができない場合の対応方法
上記では、おそらく問題解決に繋がらないため、こちらの記事にfancyBoxでYouTubeの動画を再生する方法をまとめておきます。
これは、2013年6月18日現在の情報です。YouTubeで、デザインの変更や、動画利用のポリシーが変更になった場合は、利用できなくなる恐れがあることを予めご留意ください。
環境
環境は以下の通りです。
ソフトウェア
| ソフトウェア | バージョン |
|---|---|
| jQuery | 2.0.2 |
| fancyBox | 2.1.5 |
fancyBoxでYouTubeの動画を再生する方法
CakePHPでPHPUnitを利用する方法をまとめた動画を素材として、見てみましょう。
PHPUnit and You – By Mark Story
- 再生したい動画のページを表示します。今回の例だと、URLは、 http://www.youtube.com/watch?v=QF1NZM360Ucです。

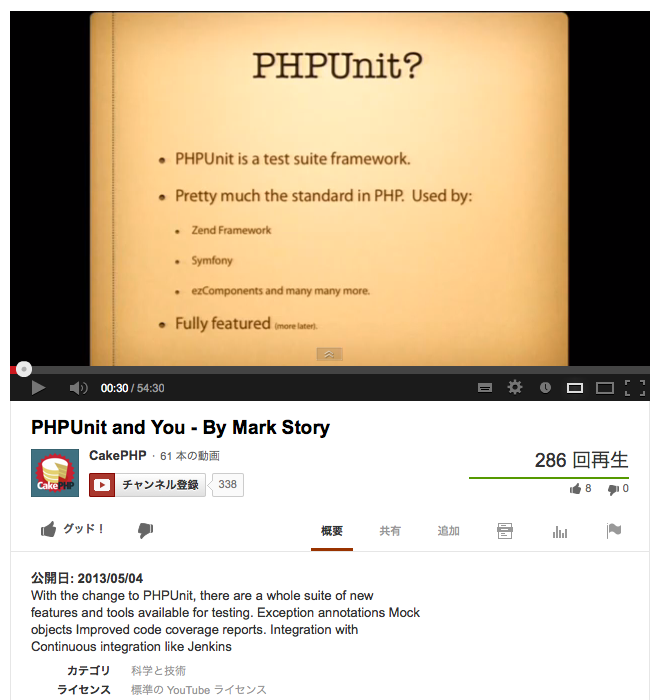
- 動画の下部にあるタブを「概要」から「共有」へ切り替えます。

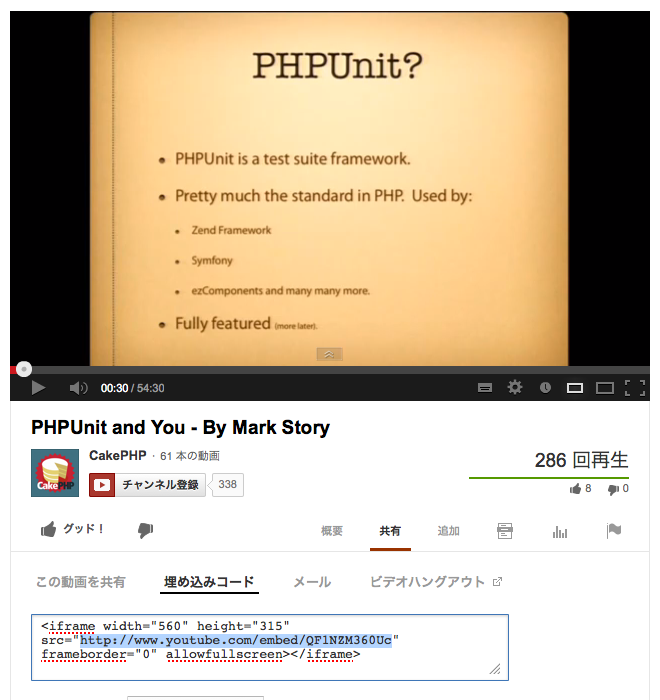
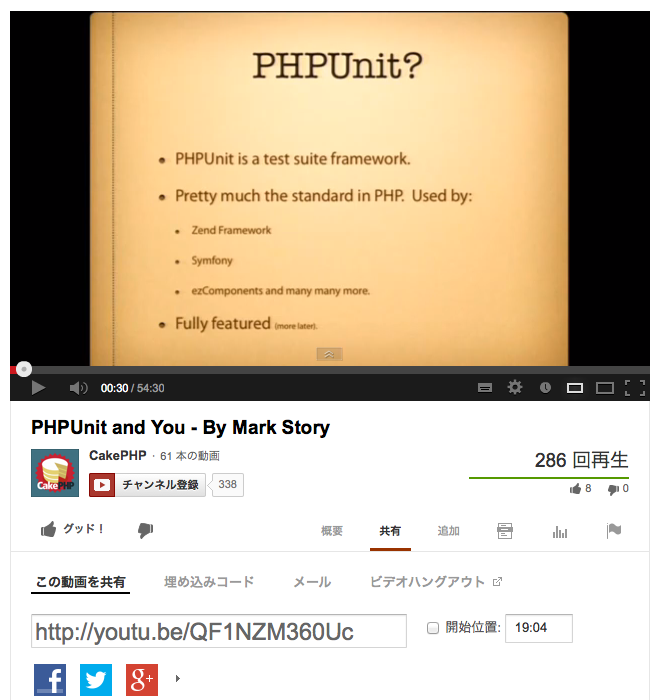
- 「共有」タブの中のタブを「この動画を共有」から「埋め込みコード」へ切り替えます。
- iframeは、fancyBoxで生成するので、必要ありません。srcアトリビュートの値(URL)だけを選択し、コピーします。
これで下準備は完了です。要点をあげるならば、 http://www.youtube.com/embed/のあとに、動画のIDを記述すれば良いということです。
あとは、以下のような感じで、fancyBoxのリンクを記述しましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>デモ - fancyBoxでYouTubeの動画を再生する</title> <link rel="stylesheet" href="assets/lib/fancybox/jquery.fancybox.css"> </head> <body> <div id="container"> <a href="http://www.youtube.com/embed/QF1NZM360Uc" data-fancybox-type="iframe" class="fancybox">YouTube</a> </div> <script type="text/javascript" src="assets/lib/jquery-2.0.2.min.js"></script> <script type="text/javascript" src="assets/lib/fancybox/jquery.fancybox.js"></script> <script type="text/javascript"> $(function(){ $('a.fancybox').fancybox({ autoSize: false, width: '90%', height: '90%' }); }); </script> </body> </html> |
以上で完了です。
デモやソースコード一式は、以下のリンクからどうぞ。