Twitter Bootstrapのドロップダウンメニューがタップできない場合の対処法
タッチデバイス(iPhone, iPad等のiOS端末、およびAndroid)で、Twitter Bootstrapのドロップダウンメニューが機能しなかったので、調査したときのメモ。端末ではなく、Twitter Bootstrap側に原因がありました。
参考:Twitter Bootstrap
環境
環境は以下の通りです。
ソフトウェア
| ソフトウェア | バージョン |
|---|---|
| Twitter Bootstrap | 2.3.0 |
実行環境
| 機種 | OSバージョン |
|---|---|
| iPhone3GS | iOS 6.0.1 |
| iPhone4 | iOS 4.3.3 |
| iPhone5 | iOS 6.1.2 |
| iPad mini (2012) | iOS 6.1.2 |
| iPad 2 (2011) | iOS 5.1.1 |
| new iPad (2012) | iOS 6.1.2 |
| Galaxy S2 | Android 2.3.3 |
ドロップダウンメニューについて
TwitterBootstrapのドロップダウンメニューは、CSSの dropdownクラスと、 bootstrap-dropdown.jsまたは包括ライブラリ bootstrap.jsを使って簡単に実装できます。
参考:Dropdowns bootstrap-dropdown.js
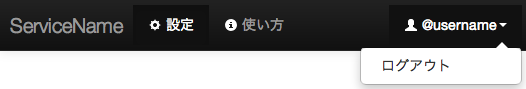
以下の例では、ヘッダナビゲーションバーと組み合わせて、ドロップダウンメニューを利用しています。@usernameをクリックすると内包されているメニューが表示されます。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a href="#" class="brand">ServiceName</a> <ul class="nav"> <li class="active"><a href="https://mawatari.jp/"><i class="icon-cog icon-white"></i> 設定</a></li> <li><a href="http://google.com/"><i class="icon-info-sign icon-white"></i> 使い方</a></li> </ul> <ul class="nav pull-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="icon-user icon-white"></i> @username<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="http://yahoo.com/">ログアウト</a></li> </ul> </li> </ul> </div> </div> </div> |
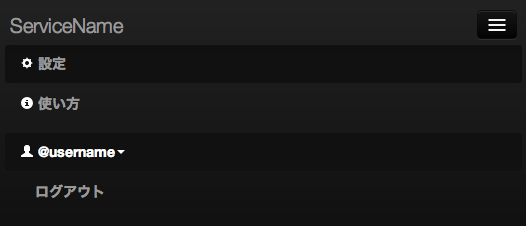
以下の例では、上記に加えて、スマートフォンやタブレット向けの画面で利用することの多い collapseクラスと組み合わせています。最初に表示されるのは一番上の1行だけで、右のアイコンをクリックすると内包されている3行が表示され、さらに@usernameをクリックするとログアウトの行が表示されるといった具合です。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a href="#" class="brand">ServiceName</a> <a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <div class="nav-collapse collapse"> <ul class="nav"> <li class="active"><a href="https://mawatari.jp/"><i class="icon-cog icon-white"></i> 設定</a></li> <li><a href="http://google.com/"><i class="icon-info-sign icon-white"></i> 使い方</a></li> </ul> <ul class="nav pull-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="icon-user icon-white"></i> @username<span class="caret"></span> </a> <ul class="dropdown-menu"> <li><a href="http://yahoo.com/">ログアウト</a></li> </ul> </li> </ul> </div> </div> </div> </div> |
問題点と対処法
PCでは問題なく表示・動作します。しかし、タッチデバイスでは、表示はうまくいくのですが、動作がうまくいきません。具体的には、ログアウトをタップしようとするとドロップダウンメニューが閉じてしまいます。上記の2例ともに同様です。
解決策はないものかと、GitHubのIssuesをあさっていたら、同様の報告が上がっていました。
参考:Button dropdown links don’t work on mobile (android, iOS)
参考:Button Dropdown Menu Items not clickable on iPhone
色々と解決方法も上がっていますが、以下の方法が一番スマートかなと思いましたので紹介します。
I’m on the same issue. probably fixed in this code for a while.
Add this after line 144 of js/bootstrap-dropdown.js:
.on('touchstart.dropdown.data-api', '.dropdown-menu', function(e) { e.stopPropagation() })
bootstrap-dropdown.jsに、以下のコードを1行追加するだけです。(現在のバージョンだと164行目)
参考:bootstrap-dropdown.js – 2.3.0 – GitHub
155 156 157 158 159 160 161 162 163 164 165 166 | /* APPLY TO STANDARD DROPDOWN ELEMENTS * =================================== */ $(document) .on('click.dropdown.data-api', clearMenus) .on('click.dropdown.data-api', '.dropdown form', function (e) { e.stopPropagation() }) .on('.dropdown-menu', function (e) { e.stopPropagation() }) .on('click.dropdown.data-api' , toggle, Dropdown.prototype.toggle) .on('keydown.dropdown.data-api', toggle + ', [role=menu]' , Dropdown.prototype.keydown) .on('touchstart.dropdown.data-api', '.dropdown-menu', function (e) { e.stopPropagation() }) }(window.jQuery); |
以上で、完了です。
包括ライブラリ bootstrap.jsを使っている場合は、当該箇所の前後を検索するなりして修正を行ってください。
Issueによると、v.2.1.0から発生している問題のようで、v.2.3.0となった現在でも修正されていません。長らく放置されているようなので、何か他の問題があるのか計り知れませんが、いずれ何らかの形で修正はされると思います。それまでのつなぎとして。

【Tips】TwitterBootStrapのbootstrap.jsのドロップダウンメニューがスマホだと機能しない問題の対処方法 | 【鋭利団体】PK-Brothers
2013年11月4日 @ 12:12 PM
[…] と思い、半ばあきらめて作業を後回しにしていたのですが、 本日解決できました!!! 参照したサイトは以下、 https://mawatari.jp/archives/twitter-bootstrap-dropdown-menu-not-clickable-on-touch-devices […]