PhpStormでHandlebars.jsを使う
ここ半年、JavaScriptとHTMLとSassと企画書を書くばかりで、まともにPHPを書いてませんが、今日もPhpStormネタです。JavaScriptやCSSを書くにも、PhpStormは大変便利なので重宝しています。
さて、今日はPhpStormでHandlebars.jsを使う方法、PhpStormでプリコンパイルする方法について、まとめておきたいと思います。
参考リンク:Handlebars.js
Handlebars.jsは、JavaScriptのテンプレートエンジンです。JSテンプレートエンジンについては、以下のブログにまとまっていますので、参考にしてみてください。
クライアントサイドで動くJavaScript Template Engine7つ – 株式会社インフィニットループ技術ブログ
Precompiled Templates – jsPerf (JSテンプレートエンジンのベンチマーク)
WebStormや、その他JetBrains製のIDEでも同様の手順で行けると思いますが、確認はしていません。
環境
環境は以下の通りです。
| ソフトウェア | バージョン |
|---|---|
| MacOS | 10.8.4 |
| PhpStorm | 6.0.3 |
| Node.js | 0.11.3 |
| Handlebars | 1.0.12 |
Handlebars.jsのプリコンパイルを行いたいので、開発環境にHandlebars.jsをインストールします。そのため、Node.jsが必要となります。Node.jsの環境構築は、ググって調べるか、過去の記事を参考にしてみてください。
nvmとNode.jsとWebSocket.IOをインストールしてWebSocketアプリの環境を作る
npmでHandlebars.jsをインストールする
npm (Node Package Manager) を使って、Handlebars.jsをインストールします。Handlebars.jsの公式サイトにも簡単な手順が記載されています。
Handlebars.js – precompile
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | npm install handlebars -g npm http GET https://registry.npmjs.org/handlebars npm http 200 https://registry.npmjs.org/handlebars npm http GET https://registry.npmjs.org/handlebars/-/handlebars-1.0.12.tgz npm http 200 https://registry.npmjs.org/handlebars/-/handlebars-1.0.12.tgz npm http GET https://registry.npmjs.org/optimist npm http GET https://registry.npmjs.org/uglify-js npm http 200 https://registry.npmjs.org/optimist npm http GET https://registry.npmjs.org/optimist/-/optimist-0.3.7.tgz npm http 200 https://registry.npmjs.org/uglify-js npm http GET https://registry.npmjs.org/uglify-js/-/uglify-js-2.3.6.tgz npm http 200 https://registry.npmjs.org/optimist/-/optimist-0.3.7.tgz npm http 200 https://registry.npmjs.org/uglify-js/-/uglify-js-2.3.6.tgz npm http GET https://registry.npmjs.org/wordwrap npm http GET https://registry.npmjs.org/async npm http GET https://registry.npmjs.org/source-map npm http 200 https://registry.npmjs.org/wordwrap npm http GET https://registry.npmjs.org/wordwrap/-/wordwrap-0.0.2.tgz npm http 200 https://registry.npmjs.org/source-map npm http GET https://registry.npmjs.org/source-map/-/source-map-0.1.25.tgz npm http 200 https://registry.npmjs.org/wordwrap/-/wordwrap-0.0.2.tgz npm http 200 https://registry.npmjs.org/async npm http GET https://registry.npmjs.org/async/-/async-0.2.9.tgz npm http 200 https://registry.npmjs.org/source-map/-/source-map-0.1.25.tgz npm http 200 https://registry.npmjs.org/async/-/async-0.2.9.tgz npm http GET https://registry.npmjs.org/amdefine npm http 200 https://registry.npmjs.org/amdefine npm http GET https://registry.npmjs.org/amdefine/-/amdefine-0.0.5.tgz npm http 200 https://registry.npmjs.org/amdefine/-/amdefine-0.0.5.tgz /Users/mawatari/nvm/v0.11.3/bin/handlebars -> /Users/mawatari/nvm/v0.11.3/lib/node_modules/handlebars/bin/handlebars npm WARN package.json github-url-from-git@1.1.1 No repository field. npm WARN package.json assert-plus@0.1.2 No repository field. npm WARN package.json ctype@0.5.2 No repository field. handlebars@1.0.12 /Users/mawatari/nvm/v0.11.3/lib/node_modules/handlebars ├── optimist@0.3.7 (wordwrap@0.0.2) └── uglify-js@2.3.6 (async@0.2.9, source-map@0.1.25) |
Handlebars 1.0.12がインストールされました。
PhpStormにHandlebars/Mustacheプラグインをインストールする
PhpStormにHandlebars/Mustacheプラグインをインストールします。プラグインを導入していなくても、コーディングはできますし、プリコンパイルも問題なくできますが、導入しておけば、ちゃんとHandlebarsのファイルとして認識されますので、Handlebarsのアイコンが表示されるようになったり、カラーリングや、制御構造の補完が有効になる等、色々と恩恵を受けれます。
参考リンク:Handlebars/Mustache – JetBrains Plugin Repository
プラグイン導入の手順は以下の通りです。
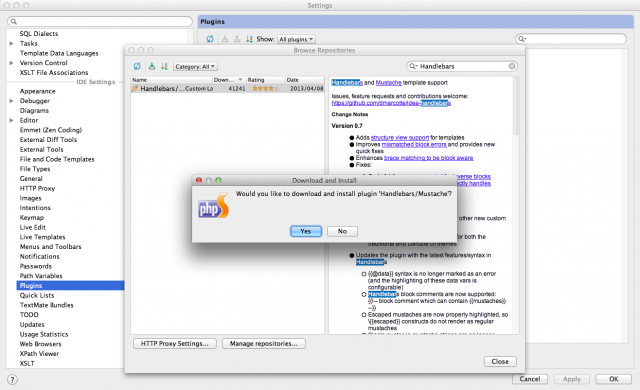
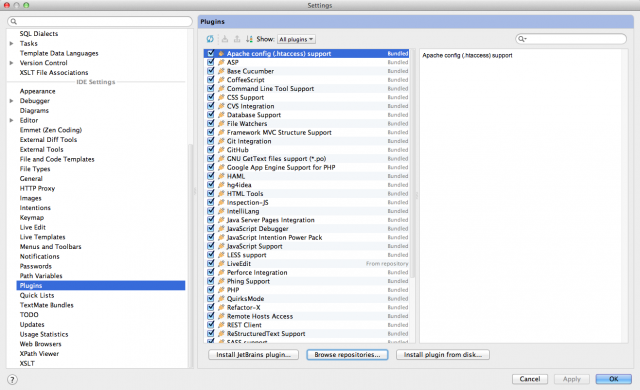
- PhpStorm > Preferences > Pluginsから、 Browse Repositoriesを押下します。

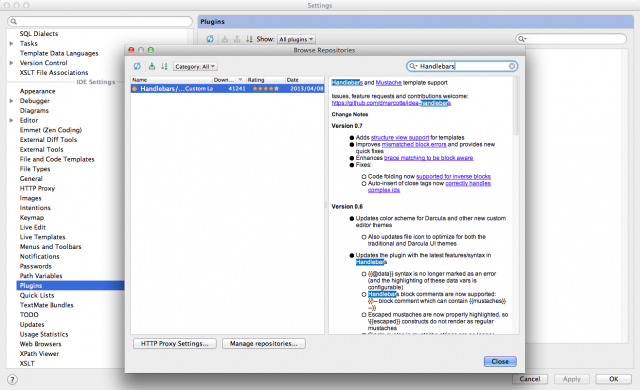
- Handlebars/Mustacheプラグインを検索します。

- プラグインのインストールを行います。
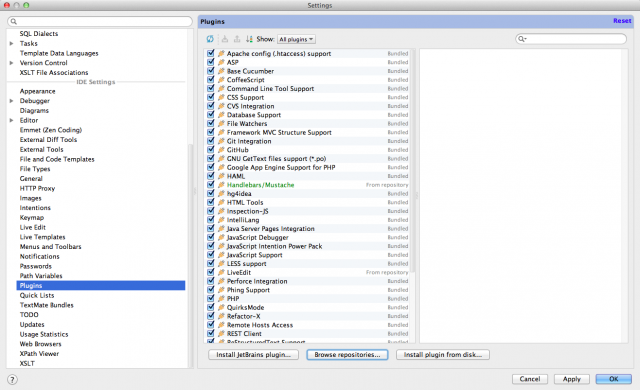
- インストールできました。ApplyやOKを押すと、PhpStormの再起動が要求されますので、再起動しておきましょう。
以上で、Handlebars/Mustacheプラグインの導入は完了です。
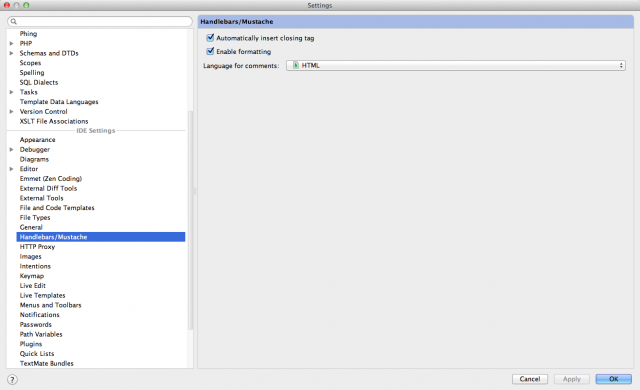
PhpStorm > Preferences > Handlebars/Mustacheで、Handlebars/Mustacheプラグインの設定ができますが、特に変更する必要はありません。
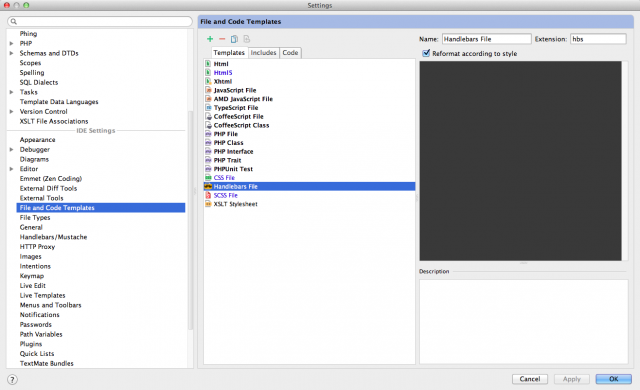
PhpStorm > Preferences > File and Code Templatesに、Handlebars Fileを追加しておけば、ファイルを新規作成する際に楽になりますので、必要に応じて設定しておきましょう。
PhpStormのFile Watchersプラグインで自動的にプリコンパイルする
PhpStormでのファイル自動出力は、全てFile Watchersプラグインに任せておけばOKと言えるほど強力です。設定を追加して、Handlebarsを自動的にプリコンパイルするようにしましょう。
今回は個別に環境変数の設定等が必要なため、インポート用の設定ファイルの準備はありません。以下の手順で設定してください。
ディレクトリ構成とプリコンパイル要件
ディレクトリ構成は以下の通りです。
1 2 3 4 5 6 7 | project_dir ├ assets ┬ css | ├ hbs | ├ img | ├ js | └ scss └ index.html |
前提条件と期待する結果は以下の通りとします。
- Handlebarsテンプレートファイルは、 hbsディレクトリ以下に設置
- Handlebarsテンプレートファイルの拡張子は、 .handlebarsではなく .hbsとする
- hbsディレクトリ以下には、テンプレートファイルが必要なだけ設置される
例: hbs/header.hbs, hbs/footer.hbs, hbs/menu.hbs - プリコンパイル時に hbs以下の全ファイルがマージされて js/templates.jsに出力される
File Watchersプラグインの設定
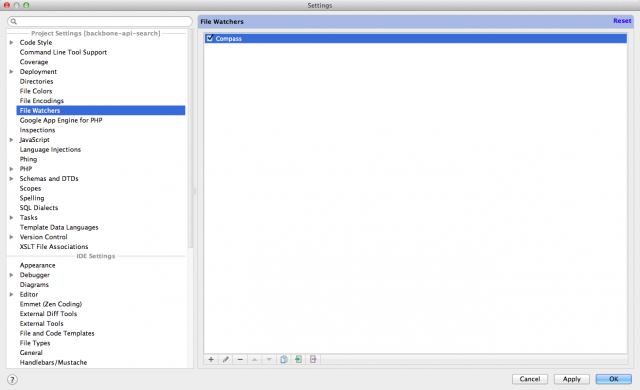
さて、File Watchersプラグインの設定を行っていきましょう。以下のキャプチャの通り、 PhpStorm > Preferences > File Watchersで、設定を行うことができます。
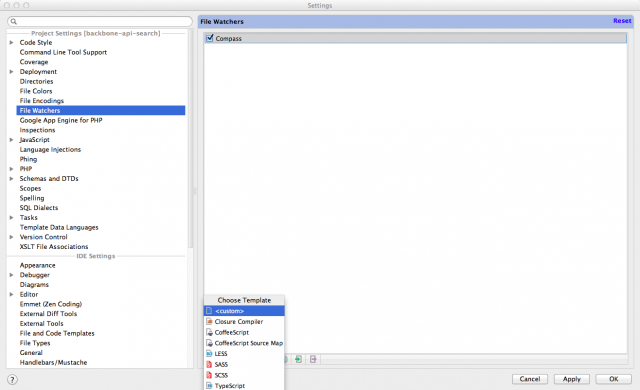
Addボタンを押下し、テンプレートを選択します。今回はcustomを選択します。
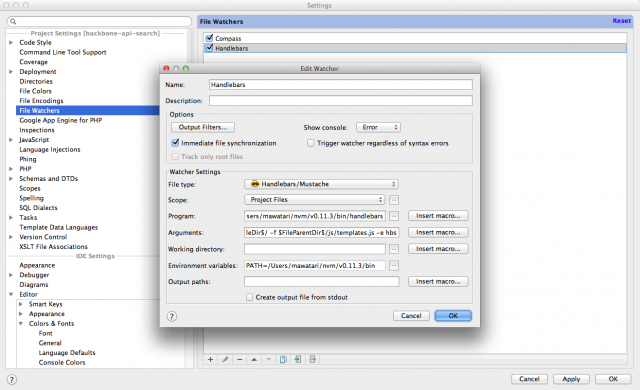
各項目を以下の通りに変更します。
| 項目名 | 値 |
|---|---|
| Name | Handlebars (お好きな名前で) |
| File type | Handlebars/Mustache |
| Program | /path/to/handlebars |
| Arguments | $FileDir$/ -f $FileParentDir$/js/templates.js -e hbs |
| Environment variables | PATH=/path/to/node/bin |
設定に関する捕捉
Program
handlebarsへパスを通します。私の環境では、フルパスを設定する必要がありました。
参考: /Users/mawatari/nvm/v0.11.3/bin/handlebars
パスが分からない場合は、ターミナル等で、 which handlebarsとして、調べることができます。
Environment variables
Nodeへのパスを環境変数として与えます。私の環境では、以下のような感じです。
参考: PATH=/Users/mawatari/nvm/v0.11.3/bin
おそらく、ProgramやEnvironment variablesに関しては、PhpStormのNodeJSプラグインを設定しておけば、パスを通す必要はなくなるのではないかと思いますが、軽く調べた限りではわかりませんでした。
参考リンク:NodeJS – JetBrains Plugin Repository
Arguments
プリコンパイルのコマンドフォーマットは、以下の通りです。
1 | handlebars <input> -f <output> |
<input>には、ディレクトリの指定が可能です。初めはそれが分からずに、以下のようにワイルドカードを使って指定していました。
1 | handlebars assets/hbs/*.hbs -f assets/js/templates.js |
この方法だと、Macのターミナル等ではプリコンパイルはできるのですが、PhpStormではできませんでした。ここでかなり悩んで時間を費やしました。大切なことなのでもう一度書いておきます。 <input>には、ディレクトリの指定が可能です。
ディレクトリ指定して、プリコンパイルしておくと、プリコンパイル済みテンプレート関数を取り出す際もスマートなので、オススメしておきます。
1 2 3 4 | // プリコンパイルする際にワイルドカードを使ったもの Handlebars.templates['header.hbs'] // プリコンパイルする際にディレクトリ指定したもの Handlebars.templates.header |
ディレクトリ指定した際に注意すべきこととして、テンプレートファイルの拡張子を、 .handlebarsではなく .hbsにしていた場合は、以下の通り、オプションの指定が必要です。あわせて覚えておきましょう。
1 | handlebars <input> -f <output> -e hbs |
私の環境では、以下のような感じです。
参考: $FileDir$/ -f $FileParentDir$/js/templates.js -e hbs
出力スタイルをMinimize output (minified) に変更する場合は、 -mオプションを付与しましょう。他にもいくつかオプションが用意されていますので、詳しくはドキュメントを参照してみてください。
あとは、hbsディレクトリ以下に、Handlebarsファイルを作成・編集していくだけで、自動的にプリコンパイルされたJavaScriptファイルが作成・更新されます。HTMLから、そのJavaScriptを読み込むようにしておけば、OKです。
以上で完了です。
参考サイト
今回は、JetBrainsのフォーラムを参考にしました。2件のコメントがあったのですが、一方はワイルドカードを使ったプリコンパイル、もう一方は、1つ1つのファイルをプリコンパイルする方法を提示しています。
File Watchers in WebStorm/PhpStorm #comment-42174
PhpStormに限らず、GoogleでHandlebarsのプリコンパイルを検索したところ、ディレクトリ指定をしている例は見かけませんでした。Handlebarsの公式ドキュメントがイケてないという書き込みをいくつか見ましたが、少しそれを実感しました。