Backbone.js入門: 初学者の為のロードマップ
最近、JavaScriptを多用するWebアプリケーションの開発に携わる機会が増えてきました。
jQueryのイベントハンドラをベタに書いていくのは、規模が小さいうちは良いのですが、機能追加・仕様変更等が多発すると少々面倒なことになります。このまま大きくなっていくと破綻が目に見えているので、構造化されたアプリケーションを作りたいと思いBackbone.jsを学び始めました。
Backbone.js 公式サイト
7月上旬から学び始めたので、まだ20日程度ですが、その中で学んだこと等を紹介します。これから勉強を始めてみようと思う人の参考になれば、幸いです。
以下の内容は、Backbone.jsの熟練者が指南しているわけではないことを予めご了承ください。ちなみに、平日の夜と、時間が取れるときの週末を使って勉強して、イベントサービスのWebAPIを串刺し検索するアプリ等を作るくらいには、Backbone.jsを使えるようになりました。
このドキュメントは、2013年7月25日に行われた第20回 HTML5+α @福岡の発表資料でもあります。
Backbone.js 初学者の為のロードマップ
事前にあると望ましい知識
Backbone.jsに興味を持たれる方は、冒頭に記載した私と似たような状況だと思うので大丈夫だと思いますが、以下のようなある程度の事前知識・経験が必要です。
- jQuery or Zepto
- Underscore.js
- Webアプリケーションフレームワーク
Underscore.jsは、便利な関数がパッケージされたJavaScriptのライブラリで、Backbone.jsの内部でも利用されているものです。すべての関数が頭の中に入っている必要はありませんが、Backbone.jsを使わないにしても、覚えておいて損はないライブラリなので、ぜひこの機会に利用してみましょう。
Underscore.js 公式サイト
Underscore.js入門 (全10回) – dotinstall
Webアプリケーションフレームワークの経験については、なくても支障はないかもしれませんが、Model, View等の概念を知っておかないとツライと思います。
5つのステップ
いくつかの書籍やブログに目を通し、実際に手を動かした中で、個人的に参考になったものをピックアップし、これから勉強を始めてみようと思う人がスムースに学べるよう、以下の5つのステップを考えてみました。
- STEP 1 [知る] – Backbone.js 公式サイト
- STEP 2 [視聴して学ぶ] – dotinstall | Backbone.js入門 (全22回)
- STEP 3 [読解して学ぶ] – ToDoサンプルを読み解く
- STEP 4 [書いて学ぶ] – SPA-with-Backbone
- STEP 5 [身につける] – Backbone.jsガイドブック
それでは早速みていきましょう。
STEP 1 [知る] – Backbone.js 公式サイト

何と言っても、やはり公式サイトは参考になります。ブラウザのスクロールバーが、米粒程度の大きさになるくらい豊富に記述されていることに、身構えてしまう人も多いかと思いますが、初見で読むべきところは限られていますので、安心してください。
Backbone.js 公式サイト
有り難いことに、日本語訳をしてくださっている方々がいます。本ブログ執筆時点のバージョンが1.0.0なので、やや古い内容ではありますが、十分、役に立ちます。
Backbone ドキュメント日本語訳 v0.9.2
この公式ドキュメントのうち、ExamplesとF.A.Q.に、目を通してください。
Examplesは、事例紹介です。それぞれのサイトで、どのような場面で用いられているか、どのような観点で構築されたかが、列挙されています。
F.A.Q.では、Backbone.jsとは、どのようなものなのか、どのようなことができるのかを端的に知ることができます。
これらは、かなり参考になります。もし、自分の思い描いていた物と違った場合は、他を探してみるのが良いでしょう。
また、Backbone.jsのリファレンスを、日本語訳してくださっている方もいらっしゃいます。こちらも、やや古いバージョンですが、実際に書き始める際には、役に立つドキュメントです。
Backbone.js 日本語リファレンス 2012年12月 Edge Version
学習のポイント
Backbone.jsがどんなものなのかを知る、どんな場面で利用されているかを知ること。
学習時間の目安
30分もあれば、十分読めると思います。
STEP 2 [視聴して学ぶ] – dotinstall | Backbone.js入門 (全22回)
ドットインストールのBackbone.js入門 (全22回)で、動画を視聴して、使い方をざっくりと知りましょう。全22回、再生時間の合計は57分53秒です。とりあえず、聞き流すだけでもOKです。
Backbone.js入門 (全22回) – dotinstall
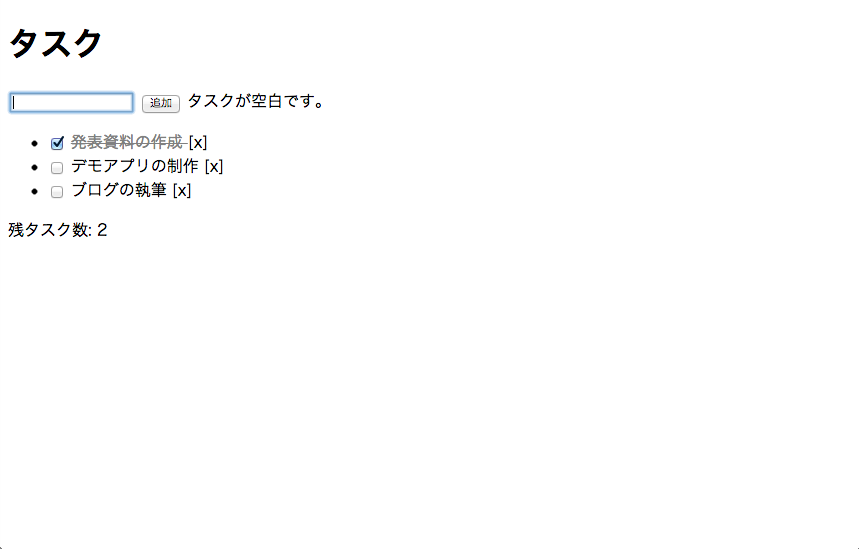
完成イメージ
機能
- CRUD
- ToDoリストを表示
- 追加
- 削除
- その他の機能
- 完了
- 残タスク数を表示
- バリデーション
学習のポイント
View, Model, Collectionの使い方を、何となくでいいので把握する。
聞き流すだけでもOK
学習時間の目安
動画を視聴するだけであれば、約1時間です。
興味を持ったら、手を動かしてみましょう。かなり詰め込まれた内容なので、手を動かしながらだと、2〜5倍くらいはかかると思います。それでも、平日の夜2〜3日か、週末1日をみとけば大丈夫だと思います。
その他
以下のスライドも、Backbone.jsの概要と使い方をざっくり学ぶには良いものです。スライド内では、大規模開発での利用が強調されていますが、個人的には、そんなことはないと思います。大規模の定義にもよりますが。
はじめよう Backbone.js
STEP 3 [読解して学ぶ] – ToDoサンプルを読み解く
次は、Backbone.jsにパッケージされているサンプルアプリを読み解いてみましょう。 backbone/examples/todos/以下のファイルです。
jashkenas/backbone/examples – GitHub
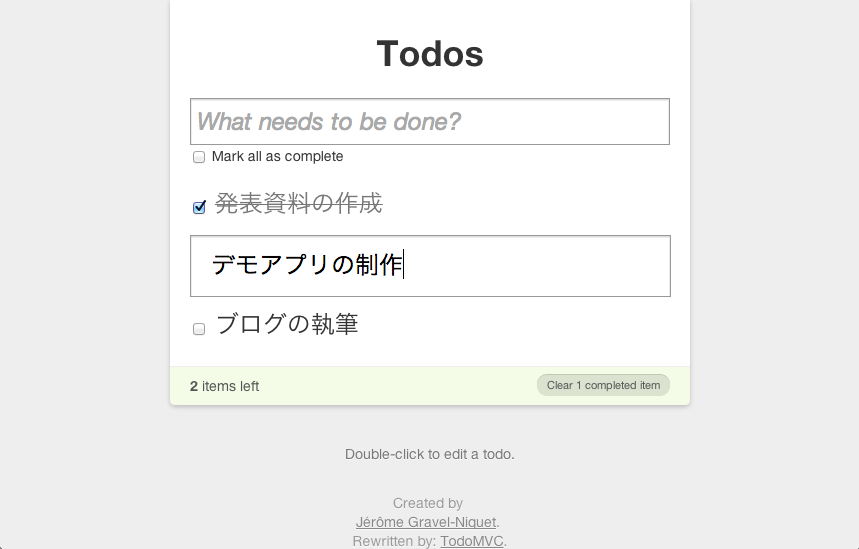
完成イメージ
デモ
機能
- CRUD
- ToDoリストを表示
- 追加
- 削除
- 編集
- その他の機能
- 完了
- すべてのタスクを完了
- 残タスク数を表示
- 完了タスクをクリア
- localStorage
学習のポイント
イベントを起点に処理が流れていくという感覚を抑える。
CSSをうまく使って、表示を変化させていく手法も抑えておきたい。このサンプルでは、予め定義したクラスを追加・削除するだけで、表示を切り替えている。
学習時間の目安
todos.jsは、コメント・空行を含めても、230行程度のソースコードです。各行にコメントもついているので、非常にわかり分かりやすいと思います。手を動かしても、数時間程度で、学べる内容だと思います。
事前にあると望ましい知識
以下のような事前知識があると理解が深まると思います。
- JavaScriptのイベント
- CSS擬似クラス
学習内容や感想等
個人的には、まさにJavaScriptアプリケーションといった感じで、使われているテクニックが面白いと感じました。
- Backbone.localStorage というライブラリを使って、簡単にlocalStorageにデータを保存
- リストの項目をダブルクリックで直接編集、Enterやfocusoutで編集完了
以下は、ToDoリストのHTMLです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <ul id="todo-list"> <li> <div class="view"> <input class="toggle" type="checkbox"> <label>foo</label> <a class="destroy"></a> </div> <input class="edit" type="text" value="foo"> </li> <li> <div class="view"> <input class="toggle" type="checkbox"> <label>bar</label> <a class="destroy"></a> </div> <input class="edit" type="text" value="bar"> </li> </ul> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | var TodoView = Backbone.View.extend({ tagName: "li", template: _.template($('#item-template').html()), events: { "click .toggle" : "toggleDone", "dblclick .view" : "edit", "click a.destroy" : "clear", "keypress .edit" : "updateOnEnter", "blur .edit" : "close" }, edit: function() { this.$el.addClass("editing"); this.input.focus(); }, close: function() { var value = this.input.val(); if (!value) { this.clear(); } else { this.model.save({title: value}); this.$el.removeClass("editing"); } }, updateOnEnter: function(e) { if (e.keyCode == 13) this.close(); }, ... }); |
編集の流れを例にみてみると、
- <li>要素をダブルクリック
- ダブルクリックイベントにハンドリングされた editメソッドを実行
- <ul>要素に editingクラスを追加
- CSSに定義された通り、 viewクラスは display: noneに、 editクラスは display: blockになる
- keypressイベント(かつ、Enterであった場合)や、blurイベントが発生したら、Modelを更新し、 editingクラスを削除して編集完了
といった具合で機能が実装されています。
文章だけでは、伝わりにくいと思いますが、実際にソースコードを眺めてみると、構造化されたアプリケーションの中で、イベントを起点に処理が流れていく様が見て取れると思います。「イベントを起点に処理が流れていく」これが重要なポイントです。
ただし、editingクラスの有無で編集状態が決まる、つまり、Viewの状態をDOMに持たせている状態は、ステップ5で紹介する「Backbone.jsガイドブック」によれば、アンチパターンだそうです。書籍では、ステートパターンの採用を提案しています。
ここでは、ひとまず気にせずに先に進めましょう。
STEP 4 [書いて学ぶ] – SPA-with-Backbone
ここまでくると、Backbone.jsについて、なんとなく分かってきたという状態になると思います。そんなときに湧いてくるのが、「実際、どう書けばいいんだ?どのような場面で使えばいいんだ?」という疑問です。それを解決してくれるのが、SPA-with-Backboneというチュートリアルです。
SPA-with-Backbone (single page application with Backbone.js)
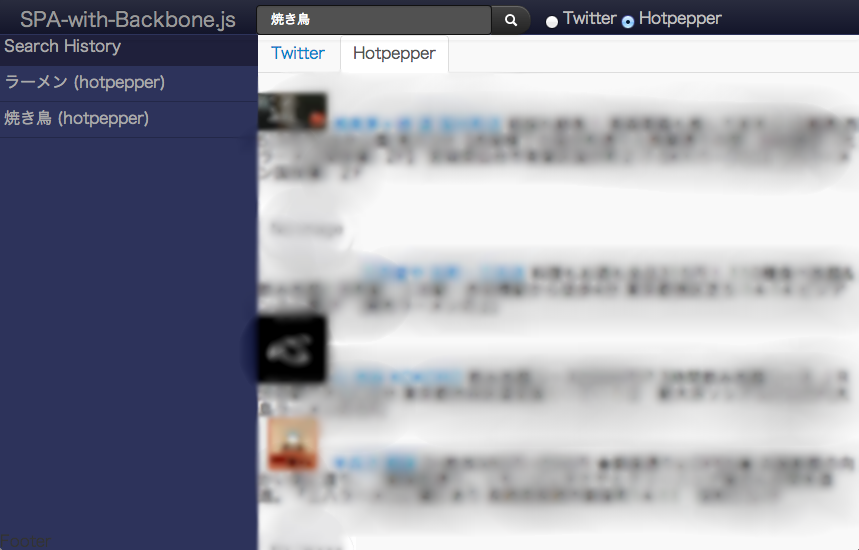
完成イメージ
デモ
How to build single page application with Backbone.js
機能
- TwitterAPI検索
- HotpepperAPI検索
- 検索結果の表示
- 検索結果の切り替え
- 検索履歴のLocalStorageへの保存
- 検索履歴の表示
- 検索履歴からの再検索
学習のポイント
Viewの分割、分割したView間のイベントのやり取りについて、しっかりと理解する。
DOMイベント、Backboneのイベントの流れを理解する。
学習時間の目安
人によりますが、10〜30時間といったところでしょうか。
私は、何度も復習しながら、また、今後も復習しやすいように、コメントを残しつつ、細かくコミットしたりしたので、40時間くらいかかっていたと思います。後述の通り、すべて最新版のライブラリを利用したので、バージョンの違いによる挙動を調べたりするのにも時間がかかりました。
事前にあると望ましい知識
以下のような事前知識があると、ビルドの際に困ることがありません。
- Handlebars.js
- Stylus
- Grunt.js
- Node.js
ただし、必ずしもビルドする必要はありませんし、代用もききます。
Handlebars.jsは、JavaScriptのテンプレートエンジンですが、Underscore.jsのテンプレート機能でも代用可能です。Stylusは、CSSのメタ言語ですが、SassやLESSを用いても良いですし、素のCSSを書いても全く問題ありません。ビルドをしないのであれば、Gruntを使う必要もありません。Nodeも同様です。
学習内容や感想等
SPA-with-Backboneでは、Backbone.jsでアプリケーションを作成する際に悩む人が多いとされているViewの分割とViewの間のイベントのやり取りについて、重点的に説明されています。
例えば、以下のようにview分割のポリシーが明示された上で解説がなされています。イベント連携ポリシーも同様です。詳しくは、チュートリアルを参考にしてください。
SPA-with-Backbone (single page application with Backbone.js)
出典:GitHub – mitsuruog / SPA-with-Backbone#view分割ポリシー
画面を幾つかのパートに分割しSubViewとします。分割する際のポイントは次の通りです。
- 画面を構造(ヘッダーフッターなど)で分けてSubViewとする。
- (リストなど)繰り返し項目となるものをSubViewとする。
- 部分的にコンテンツが置き換わる部分をSubViewとする。
- コントローラロジックが複雑になりそうな部分を(予め設計して)SubViewとして分割する。
いくつかのSubViewを管理する中間的なViewが必要な場合は、ManagerViewを作成します。
最後に、アプリケーションのトップレベルに1つ、ManagerViewやSubViewを統括するPresidentViewを作成します。
基本的にBackbone.CollecitionやBackbone.ModelはSubViewが所有し、ManagerViewやPresidentViewでは所有しません。 これと逆に、ManagerViewやPresidentViewは、管理対象のViewを所有しますが、SubViewは他のViewを所有しません。
出典:GitHub – mitsuruog / SPA-with-Backbone#view分割ポリシー
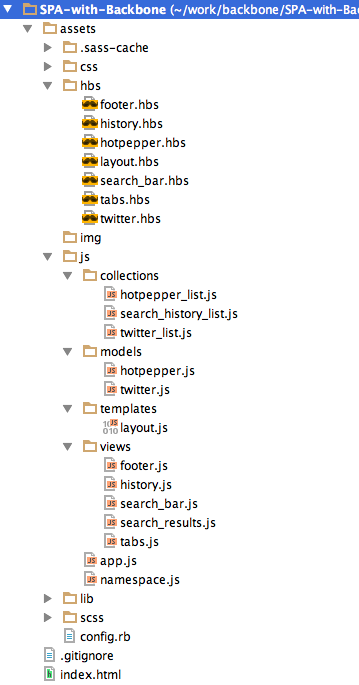
ディレクトリ構成は、以下のような感じです。
また、異なるView間のイベント連携については、以下のような図を用いて丁寧に解説してあります。
出典:GitHub – mitsuruog / SPA-with-Backbone#searchbarからhistoryへのイベント連携
さらに、フェーズ毎にソースコードがダウンロードできたりと、至れり尽くせりです。
STEP 5で紹介する「Backbone.js ガイドブック」を読み始める前に取り組むチュートリアルとして、ちょうど良いボリュームです。
実際のところ、私もこのチュートリアルと出会ってなければ、挫折したんではないかと思っているくらい当時の私にとっては有り難いものでした。GitHubのスターが6つ、著者がブログで書いた紹介記事のはてブが10個ってのが信じられないくらい。もっと注目されてよいものだと思います。
著者のブログでは、チュートリアルの要点が書かれていますので、あわせて確認してみてください。
Backbone.jsともっと仲良くなるためのヒント – I am mitsuruog
チュートリアルに取り組む際の注意点
大変素晴らしいチュートリアルですが、以下の通り、いくつかの注意点があります。
Twitter API 1.0廃止に伴い、Twitter検索ができない
2013年4月に公開されたチュートリアルですが、2013年6月にTwitter API 1.0が廃止されてしまったため、Twitter検索ができません。Twitter API 1.1では、OAuthが必須となる為、どうしてもTwitter検索をしたい場合は、手を加える必要があります。Secret Key等を公開領域に記述するのはバッドノウハウだと思うので、サーバサイドのプログラムを用いた方が良いでしょう。
チュートリアルをこなすだけなら、Hotpepper APIは機能するので、そちらだけでも問題ないでしょう。
最新バージョンのライブラリを用いる場合
頻繁に更新がなされているライブラリならではの問題ですが、わずか3ヶ月の間に利用できないソースコードが出てきています。
| チュートリアルで利用しているバージョン | 本ブログ執筆時の最新バージョン |
|---|---|
| Backbone.js 0.9.10 | Backbone.js 1.0.0 |
| Underscore.js 1.4.4 | Underscore.js 1.5.1 |
Collection.fetchの後にresetイベントが発火されない
Backbone.js 1.0.0以降では、Collection.fetchの後にresetイベントが発火されなくなりました。発火させたい場合は、fetch({reset: true})とする必要があります。
Backbone.js – Change Log
_.bindAll(this)という省略記法が使えない
Underscore.js 1.5.0以降では、_.bindAll(this)という省略記法が使えなくなりました。第2引数以降で、メソッド名を明示しなければなりません。
Underscore.js – Change Log
使えなくなった経緯等は、以下のGitHubのスレッドが参考になります。
Removing the ability for bindAll to be called with no arguments.
STEP 5 [身につける] – Backbone.jsガイドブック
最後は、しっかりと自分のものにする為のステップです。2013年4月末に発売された「Backbone.jsガイドブック」を読みこなしていきましょう。
Backbone.jsガイドブック – Amazon.co.jp
この書籍は、Backbone.js以外に、RequireJS, r.jsを用いたJavaScriptのモジュール管理や、QUnit, Jasmineを用いたアプリケーションのテスト、Gruntの使い方等にも触れてあるため、今風のJavaScriptのクライアントサイドアプリケーションの開発手法についても学べます。それが非常に魅力的でした。
Amazonのレビューには、以下のようにあります。
Backbone.js を使おうとしてもなかなか馴染めないという人、何を見て勉強すればいいのかわからない、という人も多いのではないでしょうか。
本書は、「Backbone.js を使ってクライアントサイドアプリケーションを作るならこうすればよい」 という基本的な Backbone.js の使い方の説明や Backbone.js を使うときに 「こうすればよい」 とか 「これはしてはいけない」 といったベストプラクティスとアンチパターンの紹介をしており…
引用:Backbone.jsガイドブック カスタマーレビュー – Amazon.co.jp
id:naoyaさんも、以前に同様のことを語っています。
Backbone.js ガイドブックにはその Backbone.js の流儀がちゃんと解説されている。これがとにかく良かった。
…
Backbone.js の本質的な考え方、ベストプラクティスは語られている一方、Backbone がどんなものか分からない初学者に向けた構成にはなっていない。Backbone.js をある程度知らないと途中でめげる。
引用:Backbone.jsガイドブック – naoyaのはてなダイアリー
私も同様に、この書籍は、Backbone.jsを用いてクライアントサイドのアプリケーションを作るためのガイドブック、および開発手法の指南書だと思っています。ですので、Backbone.jsの入門書として読むと、ハードルが高く感じる方も多いと思います。Amazonのレビューが、星5と星1の両極端にわかれているのは、そういった理由からではないでしょうか。ステップ4までをこなしてきた人であれば、役に立つ書籍だと思っています。
F.A.Q.を読んだ方なら分かると思いますが、Backbone.jsは、「xxは、あなたが好きなようにすればいい」「あなたが望むなら、xxもできる」といったフレーズが、たくさん出てくるくらい非常に自由度の高いライブラリです。その自由度の高さ故に、どう書いてよいかが分からないという人に、ベストプラクティスを示してくれるのが、この書籍です。
学習のポイント
Backbone.jsを用いたアプリケーション開発、今風のJavaScriptのクライアントサイドの開発手法を自分のものにする。
学習時間の目安
それなりのボリュームなので、さすがに個人差があると思います。一般的な技術書1冊をこなす時間といったところでしょうか。
前述の通り、初学者がいきなり読み始めると挫折するかもしれません。これまでの学習のポイントを抑えてきた方なら、すんなりと頭に入ってくると思います。
事前にあると望ましい知識
いくつかのデザインパターンが出てきますので、それらが頭に入っていると理解が深まると思います。書籍で学ぶのはもちろんのこと、サンプルコードを例に、デザインパターンの概要を知るには、以下のサイトもオススメです。
デザインパターン – TECHSCORE
まとめ
以上、5つのステップをこなせば、Backbone.jsを用いて、それなりのアプリケーションが作れるようになっていると思います。
私は、これらを通して、イベントの流れをしっかりと押させておく必要があると言うこと、ModelとViewの役割を明確にわけるということ、ViewをUIコンポーネント毎に分けるということ等を学びました。
あと、Backbone.jsの使いどころは、必ずしもバリバリのJavaScriptアプリケーションである必要はないとも思いました。MVCだ、MVVMだ、MVPだとか、その辺はいったん置いといて、「イベントを集約して、管理しやすくする便利なライブラリ」くらいの感覚で使い始めるのも良いんではないでしょうか。
素晴らしいドキュメントを残してくれている先駆者達に感謝します。また、このドキュメントが、これから勉強を始めてみようと思う人の参考になれば、幸いです。
その他、役に立つであろう資料等
実践!Backbone
2013年9月26日追記
Backbone.jsガイドブックの著者、高橋侑久さんによる連載です。
CakePHPでRESTful APIを作って、Backbone.jsのデータの永続化をサーバサイドで行う
localStorageを利用したデータの永続化ではなく、RESTful APIを用いたサーバサイドでのデータの永続化のやり方をまとめました。
フロントエンドJavaScriptにおける設計とテスト
JavaScriptアプリケーションの設計において、重要なことを解説。どのように構造化しておけば良いか等。Backbone.jsを使わなくてもできる。ただ、Backbone.jsを使うと、それらがよりやりやすくなるよって話も少し。
Backbone.js Advent Calendar 2012
Backbone.js先駆者達によるTips。勉強になります。
これからBackbone.jsを始めるならこれ読んどけばOKという記事たち- Qiita
「まずは読んでおくべきもの」「とにかくまずは動くものを書きたいなら」「実際に書き始めたら」というそれぞれのフェーズで役に立つリンク集。
Angular.jsとBackbone.jsのDOM依存を図解する – ジンジャー研究室
タイトルの通り。Angular.jsとBackbone.jsは、どちらを採択しようか迷っている方も多いと思います。それぞれの特徴を見てみましょう。
Node.js + Backbone.jsでサーバ & クライアントを構築する”Rendr”の紹介
Backbone.jsをサーバサイドでも使うためのライブラリ「Rendr」のオーバービュー、仕様雑感、サンプルコード。









HTML5+α @福岡 – 第20回 参加報告 | mawatari.jp
2013年8月23日 @ 11:42 AM
[…] L5+α @福岡に参加&発表してきました。 発表資料は以下より。 Backbone.js入門 – 初学者の為のロードマップ […]
CakePHPでRESTful APIを作って、Backbone.jsのデータの永続化をサーバサイドで行う | mawatari.jp
2013年8月27日 @ 11:30 AM
[…] 、参考にしてみてください。 Backbone.js入門 – 初学者の為のロードマップ […]
「Backbone.js 1.1.0」リリース | ソフトアンテナブログ
2013年10月11日 @ 8:35 PM
[…] Backbone.js入門 – 初学者の為のロードマップ | mawatari.jp […]
20140402のまとめ | Unresolved
2014年4月2日 @ 11:45 PM
[…] https://mawatari.jp/archives/roadmap-for-backbonejs-beginners […]
2014年5月18日 @ 2:04 PM
Backbone.jsのチュートリアルでphase1のはまり
SearchResultsのViewをTabsのViewから生成しますが、引数に{el: XXXXX, template: XXXXX}を渡して、SearchResultsのinitialize()でthis.optionsに入っているというコードでしたが、どうやらthis.optionsでは読めないらしく、initialize(options){}とするとoptionsから読めました。elはどっちでも読めるんですが。
2014年6月30日 @ 4:33 PM
記事中にもある通り、Backboneは、バージョンがどんどん上がっているので、最新バージョンでは動かないということは多々あると思います。
フィードバックありがとうございました。助かります!
Backbone.js の使い方 [JavaScript] – Site-Builder.wiki
2018年12月20日 @ 3:47 PM
[…] Backbone.js 入門: 初学者の為のロードマップ | mawatari.jp […]