子要素がfloatだった場合に親要素の高さが拡張しない問題点の解決法
子要素が floatだった場合、親要素の高さが拡張しない問題点を解決する方法の一つをメモしておきます。
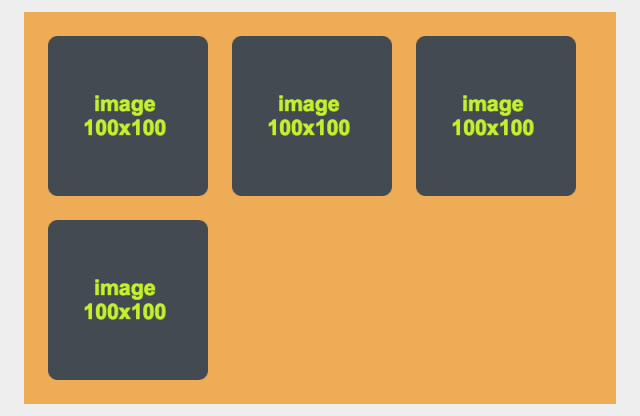
親要素に overflow: auto;のプロパティを付与しましょう。

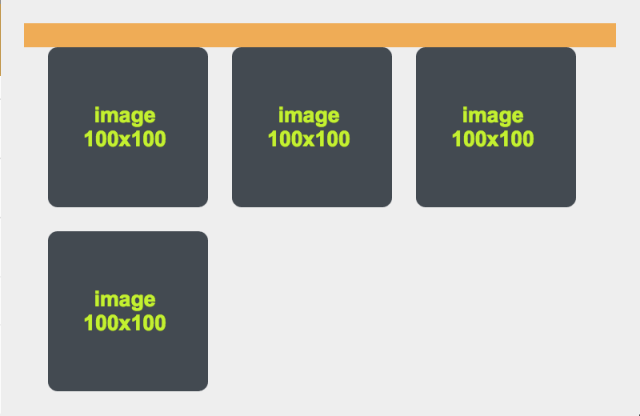
子要素が floatだった場合、親要素の高さが拡張しない

親要素に overflow: auto;のプロパティを付与すればOK
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>子要素がfloatだった場合も親要素の高さを拡張させる例</title> <style type="text/css"> .parent { background-color: #E5E5E5; padding: 5px; overflow: auto; } .child { width: 100px; height: 100px; background-color: #449D44; margin: 5px; float: left; } </style> </head> <body> <div class="parent"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </div> </body> </html> |
以上です。
