Crayon Syntax Highlighterでページ読み込み速度が遅くなる現象を改善する
WordPressには、ソースコードを整形表示してくれるシンタックスハイライトのプラグインがいくつかあります。有名どころだと、Syntax Highlighter for WordPressや、SyntaxHighlighter Evolved、WP-Syntaxと言ったところでしょうか。このブログを運営するにあたり、当然ながら、プラグインの選定を行った訳ですが、デザイン面で好みであったことと、更新頻度が多かったことから、Crayon Syntax Highlighterというプラグインを選び、現在も使い続けています。
こまごまとした設定ができるCrayon Syntax Highlighterを、大変気に入ってはいるのですが、最近、ページの表示速度が遅くなる現象に悩まされています。
例えば、空行を含めて900行くらいある記事(Searchプラグインを使ってCakePHPに検索を実装する)の場合、レイテンシが9秒前後とかなり大きく、結果、ページの表示が遅い状況です。Crayon Syntax Highlighterをプラグイン設定画面でオフにすると、レイテンシが1秒程度になることから、Crayonがページの表示に影響していることは間違いなさそうです。
プラグインを変更することも検討したのですが、まずは現状でできることはないかを調査しました。その結果、それなりの速度改善が見られたので、その方法をメモしておきます。
Crayon Syntax Highlighterの速度改善
Crayon Syntax Highlighterで、ソースコードをハイライトさせるには、ショートコードや、<pre>タグ、<code>タグを用いる等、様々な手段が用意されています。このブログではミニタグを用いています。
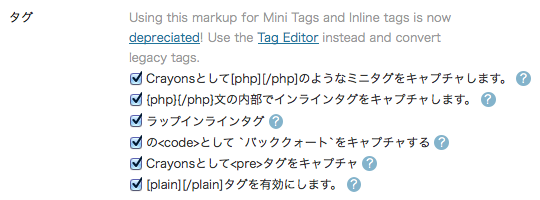
他のプラグインからの移行等も考慮して、様々なパターンが用意されているのでしょうが、ふと、これが仇となって、遅くなっているのではないかと思い、プラグインの設定画面のタグの項目(以下のキャプチャを参考)で、ミニタグ以外を全てオフにしてみました。

ソースコードのハイライト記法を統一し、使っていないタグをオフにする
その結果、レイテンシが4秒程度になりました。完璧とは言えませんが、それなりの効果も見られたので、ひとまずこれで様子を見てみようと思います。

2013年4月6日 @ 6:21 PM
参考にしようと思ったのですが、
>ミニタグ以外を全てオフにしてみました。
キャプチャ画像、全てチェックマークされていますが…
「Crayonsとして[php][/php]のようなミニタグをキャプチャします。」にチェックをして、
他は、全てチェックマークをオフという認識で間違いないでしょうか?
2013年4月9日 @ 9:45 AM
伝わりにくいキャプチャでしたね。すみません。
その認識で間違いないです。
当時のバージョンは、確か2.0.2だったと思います。
現在は、かなりの速度改善ができています。
選んだキャッシュプラグインとの相性が良かったようです。
この記事以降に施したことで、現在も続けているのは、以下のようなことです。
・PHP5.3系から、PHP5.4系へアップデート
・W3 Total Cacheの導入
・Head Cleanerの導入
MySQL5.5系から、MySQL5.6系へアップデートは、検証待ちです。
キャッシュプラグインは、複数検証しましたが、私の環境では、W3 Total Cacheが一番良かったですね。
その他、WordPress本体、WordPressプラグイン群は、常に最新のものを使っています。
そんなところです。
2013年4月9日 @ 1:56 PM
>その認識で間違いないです。
認識間違っていなくて良かったです。
>現在は、かなりの速度改善ができています。
>選んだキャッシュプラグインとの相性が良かったようです。
動作に重い分、キャッシュが上手くカバーしたんですね。
「W3 Total Cache」プラグインは良く記事で紹介されていますが、
ただ速くなったというメリットだけ紹介されて個人的に残念な感じです。
インストール後、逆に速くならなかったりアンインストールした後に、
管理画面にログインできなくなったなどのデメリット記事も見かけたので
私は「W3 Total Cache」以外の、他キャッシュプラグインを入れています。
ちなみに「Crayon Syntax Highlighter」設定画面の項目があるのですが、
私みたいなブロガー?には、どういう設定がお勧め?なのか知っていたら教えてほしいです…
(エンジニアではないので、利用するソースコードは、HTML・CSS・PHP・JavaScriptぐらいだと思います)
記事にコードを表示したい!! | だからあなたも負けないで!!『HP作成』
2013年4月23日 @ 9:12 PM
[…] デメリット ★ページの読み込み速度が遅くなる。→解決法 […]
【Wordpress】 HTMLやPHPのコードを直接表示するプラグイン「Crayon Syntax Highlighter」 | Struggle
2013年10月31日 @ 2:15 PM
[…] mawatari.jp「Crayon Syntax Highlighterでページ読み込み速度が遅くなる現象を改善する」 […]
WordPressで新規投稿ができなくなった原因がプラグインだった | #interest_ae
2013年12月5日 @ 2:30 AM
[…] Crayon Syntax Highlighterでページ読み込み速度が遅くなる現象を改善する | mawatari.jp […]
2018年11月12日 @ 5:57 PM
新エディタの Gutenberg で投稿するとコードがハイライトされないのですが・・・